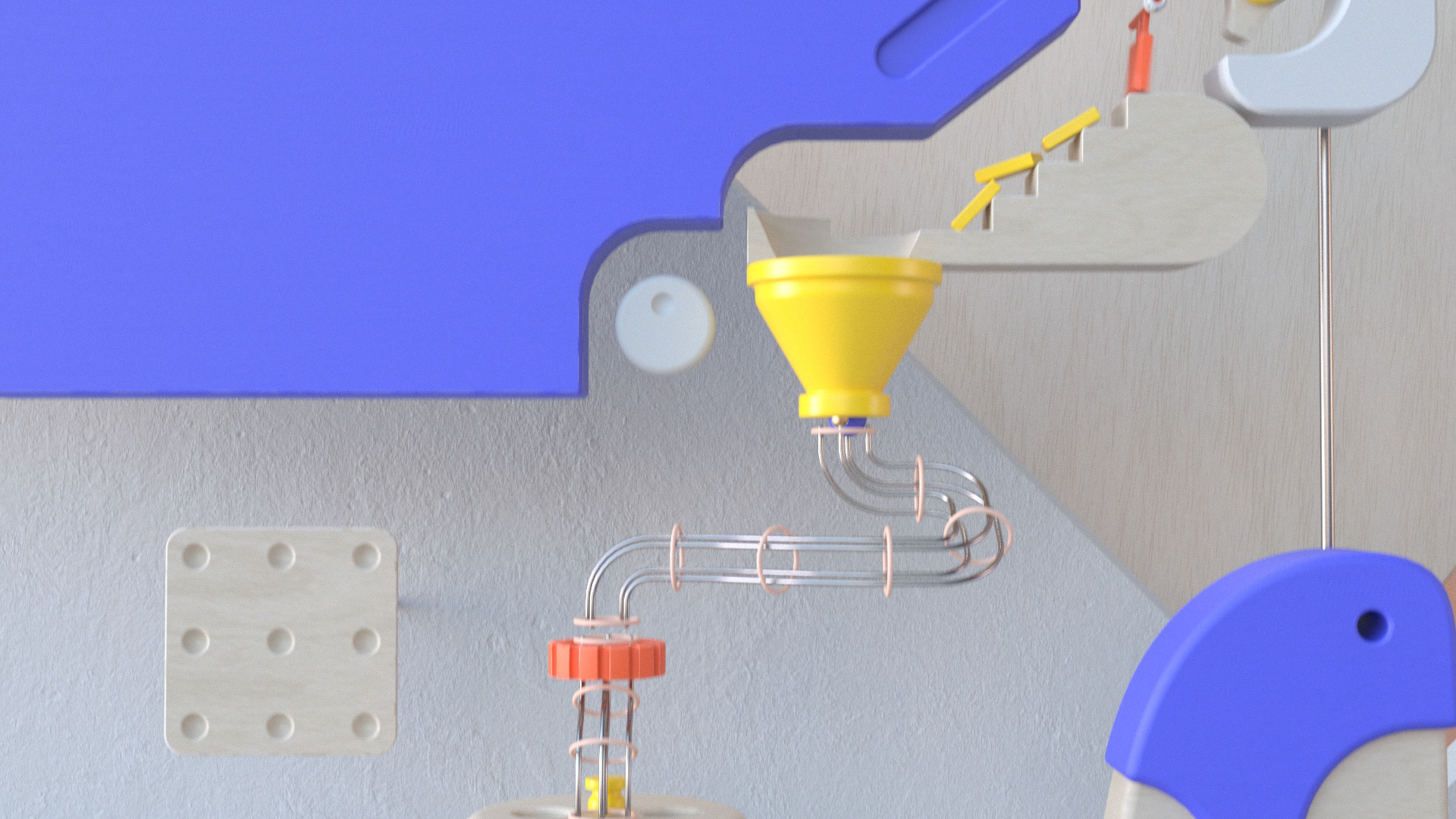
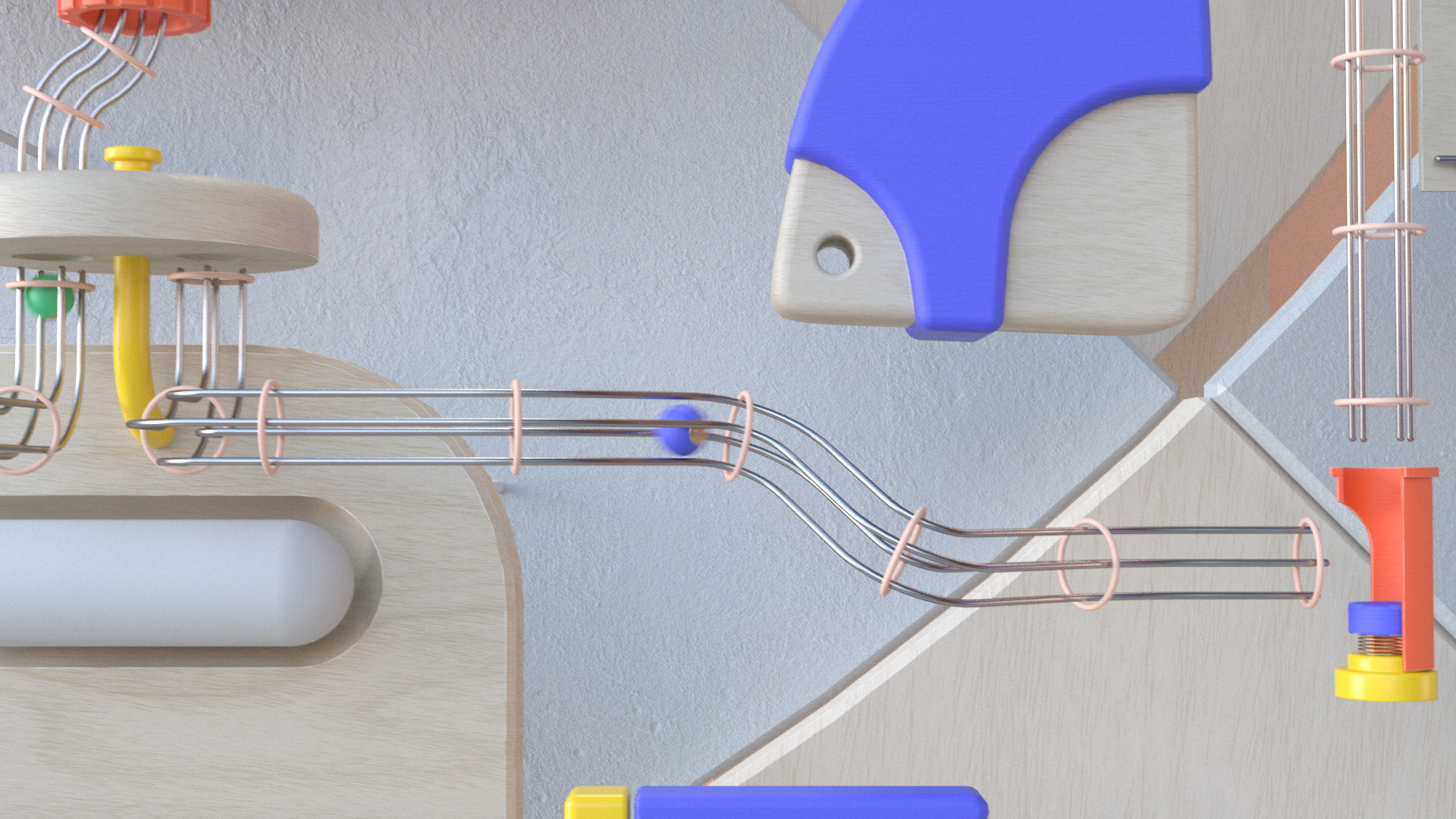
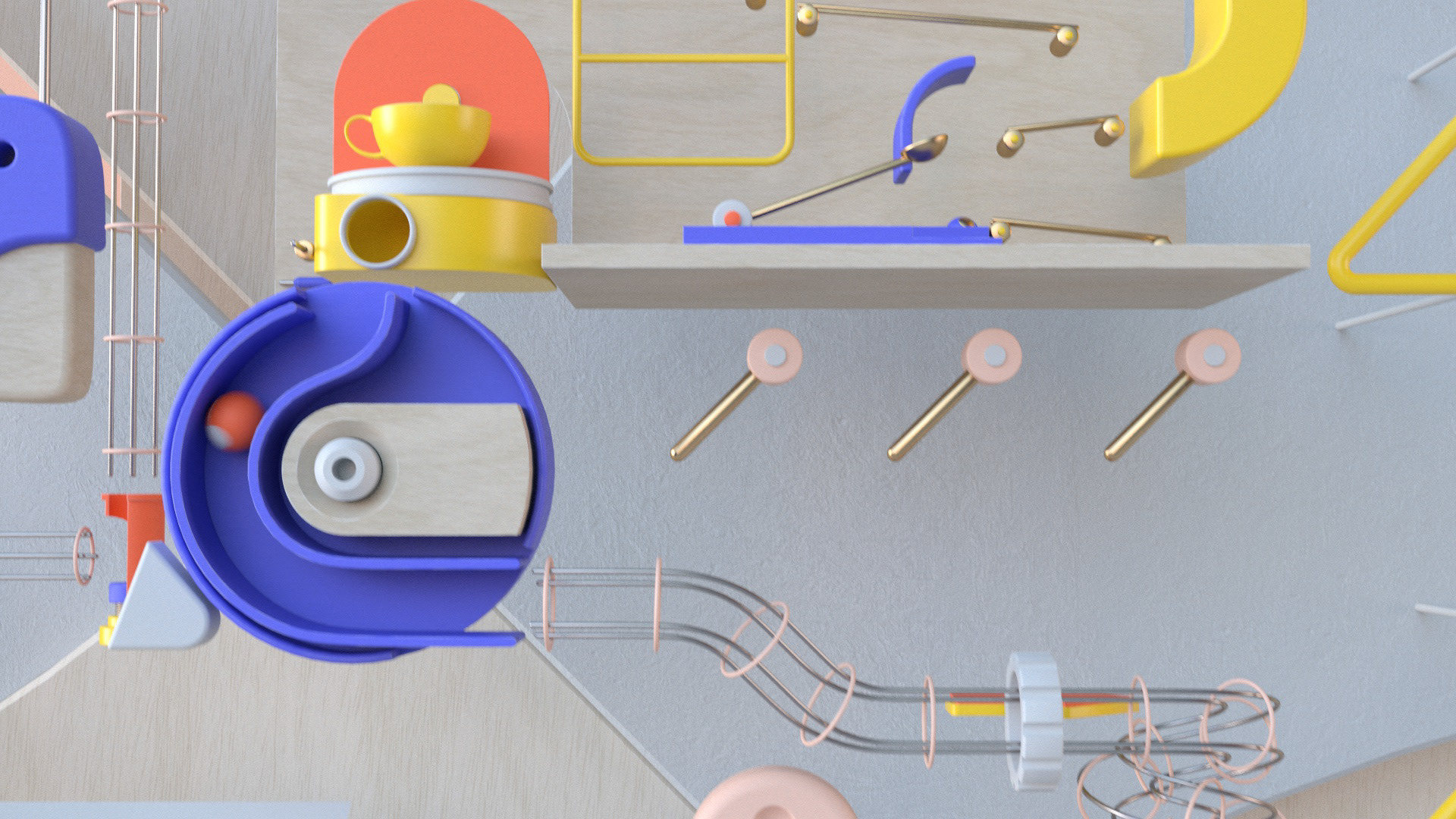
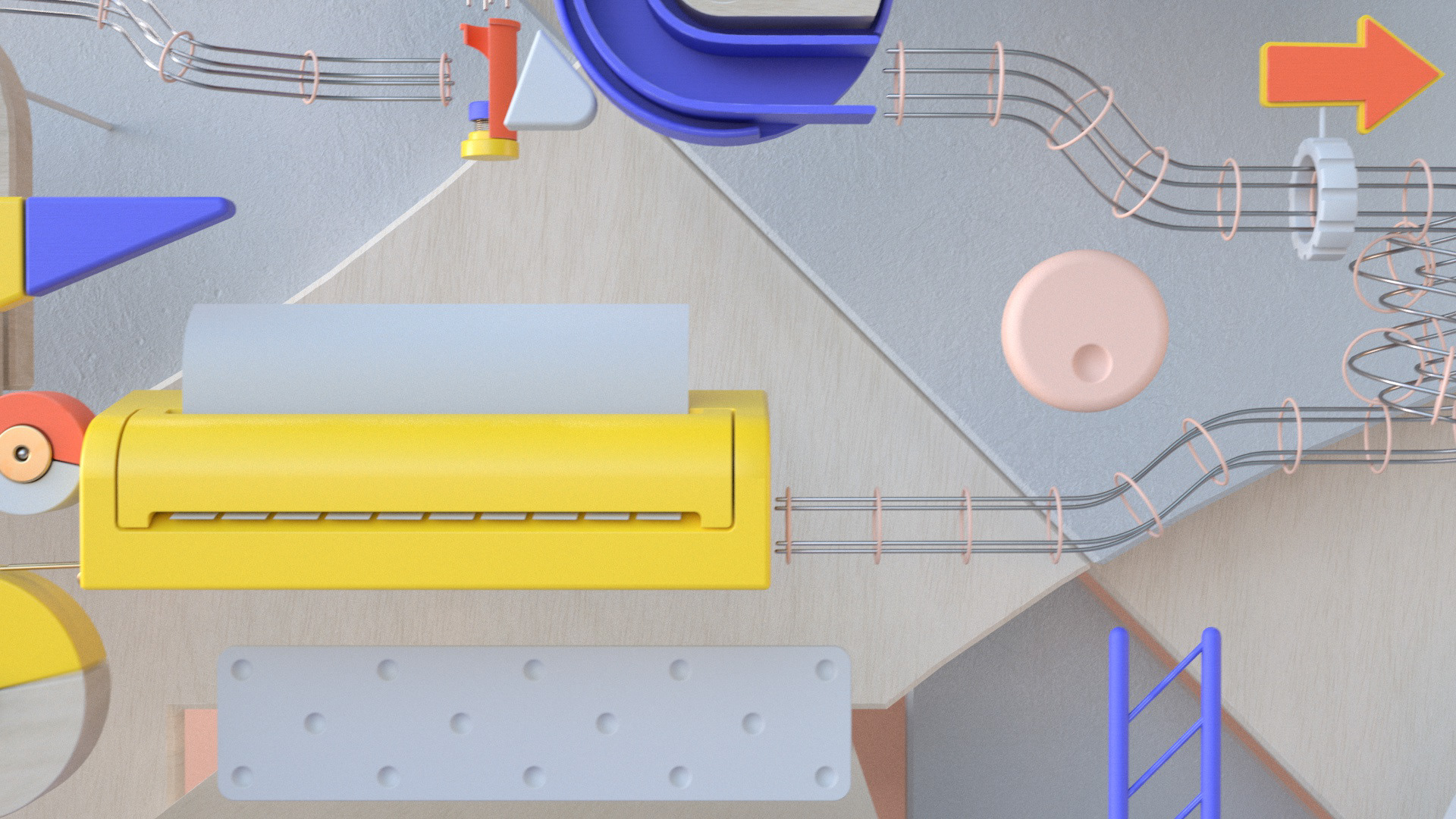
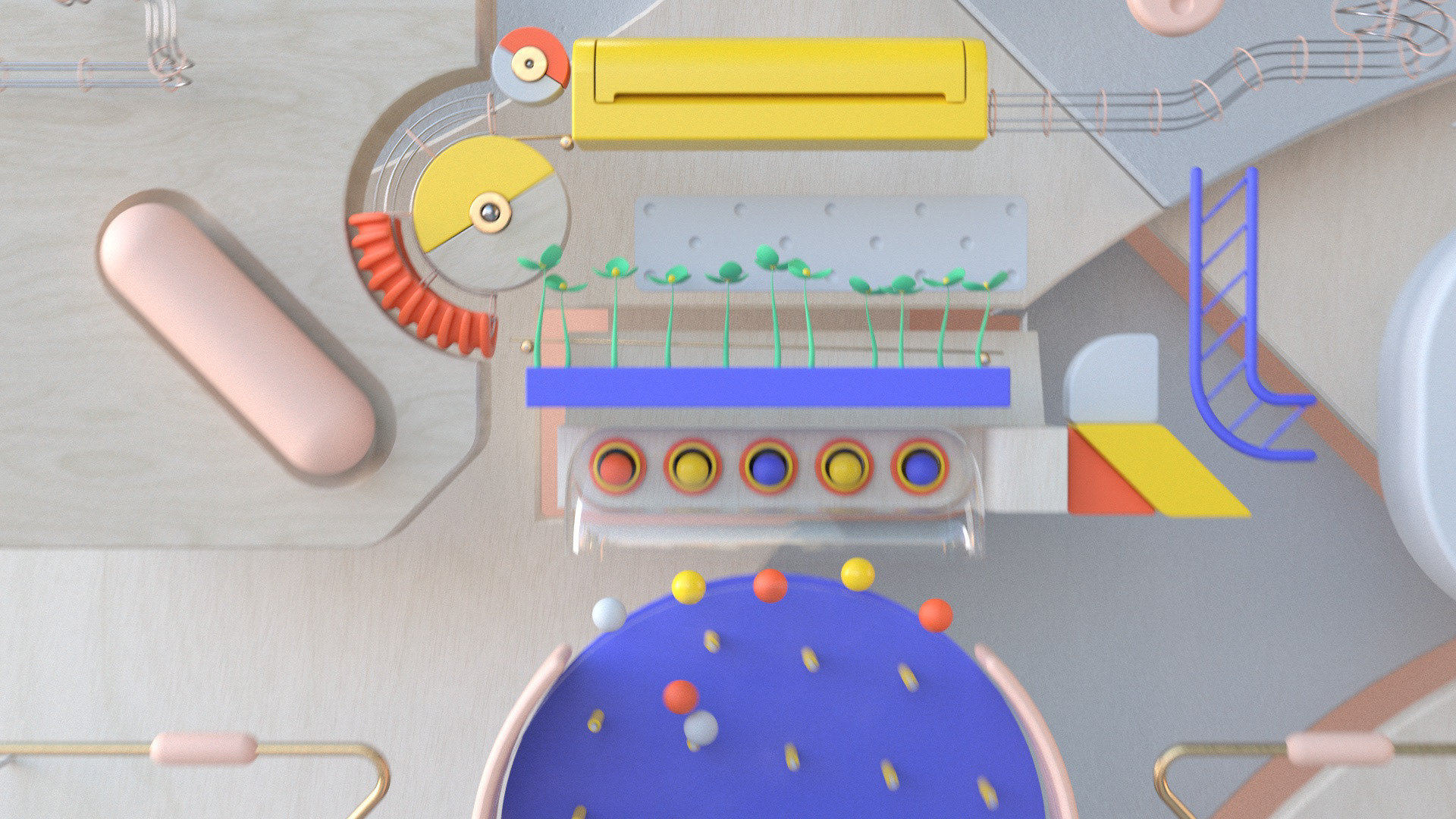
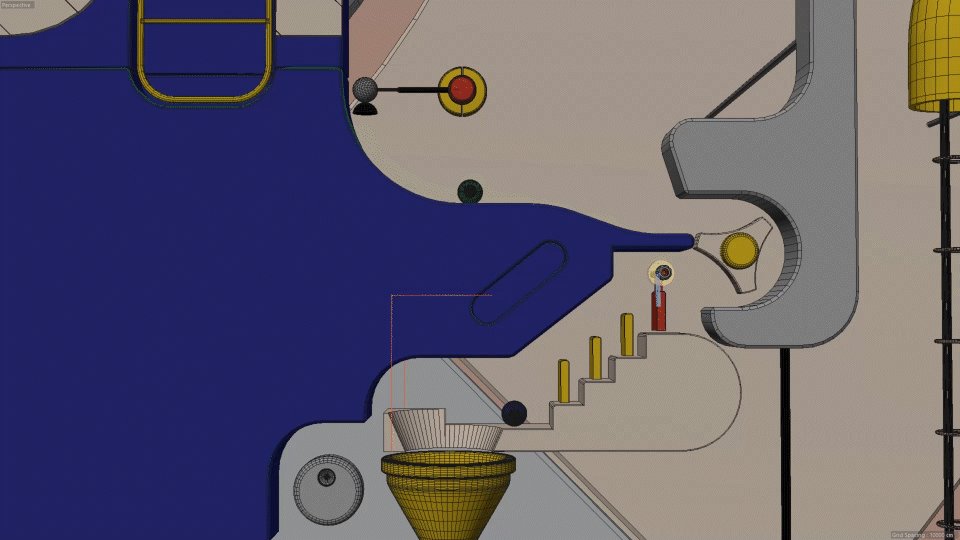
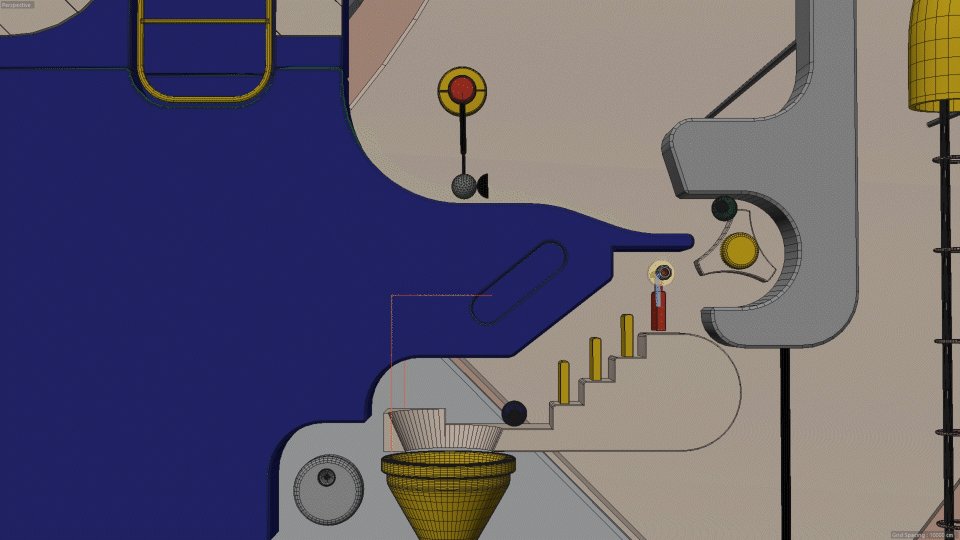
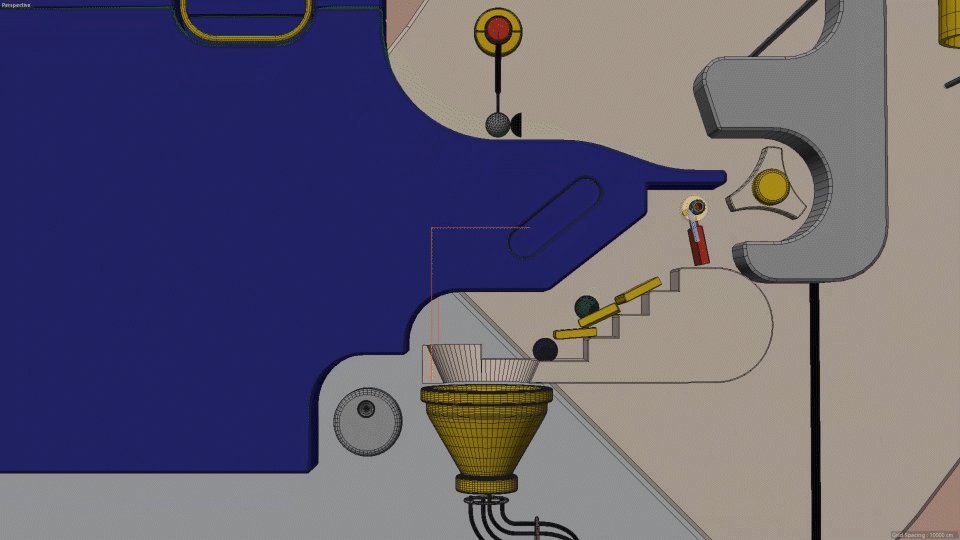
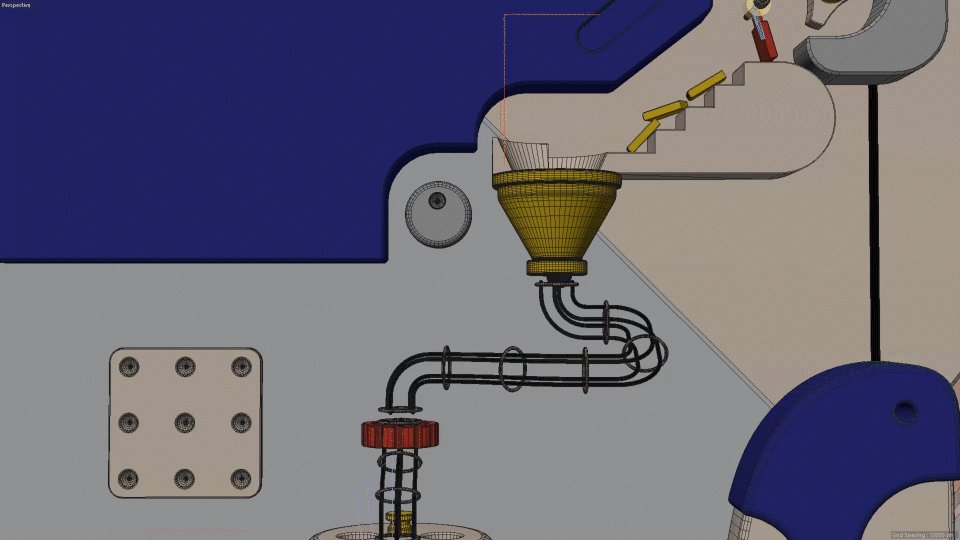
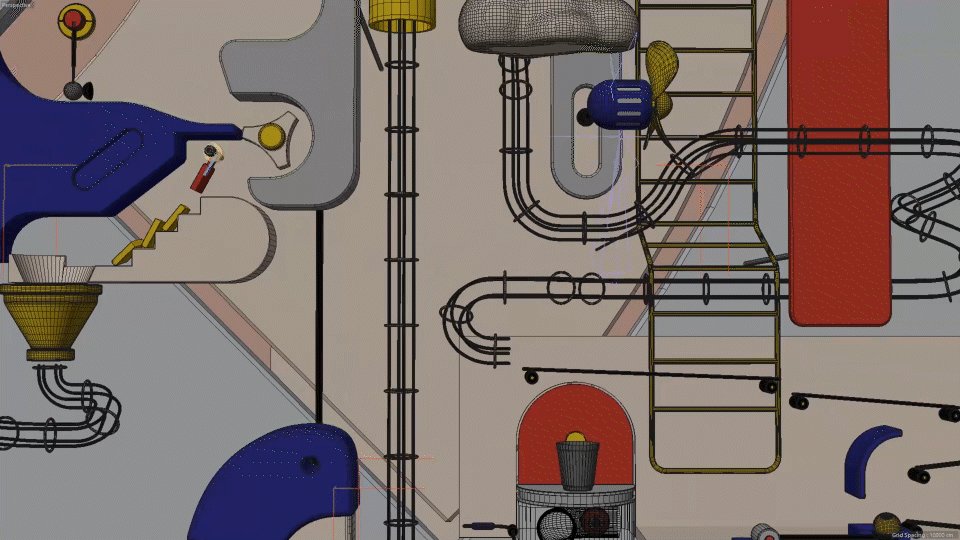
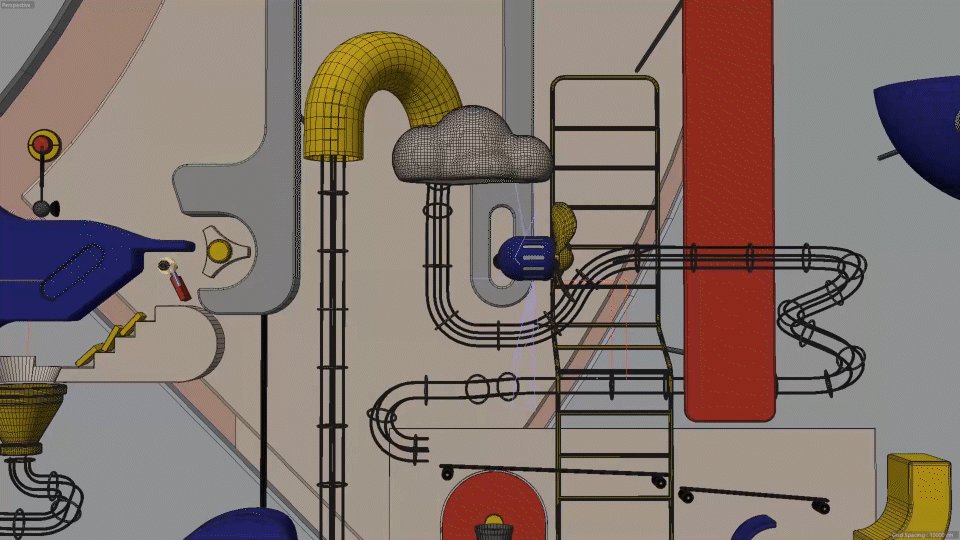
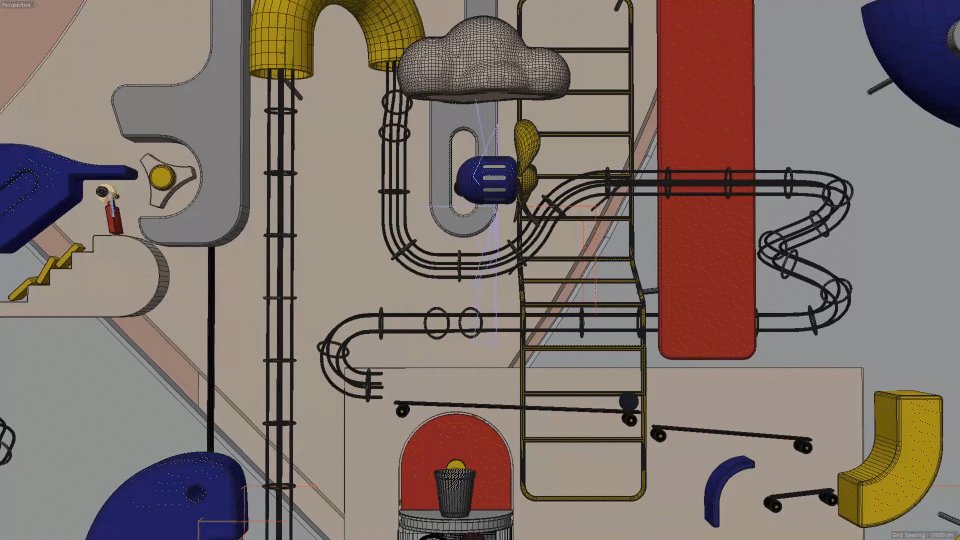
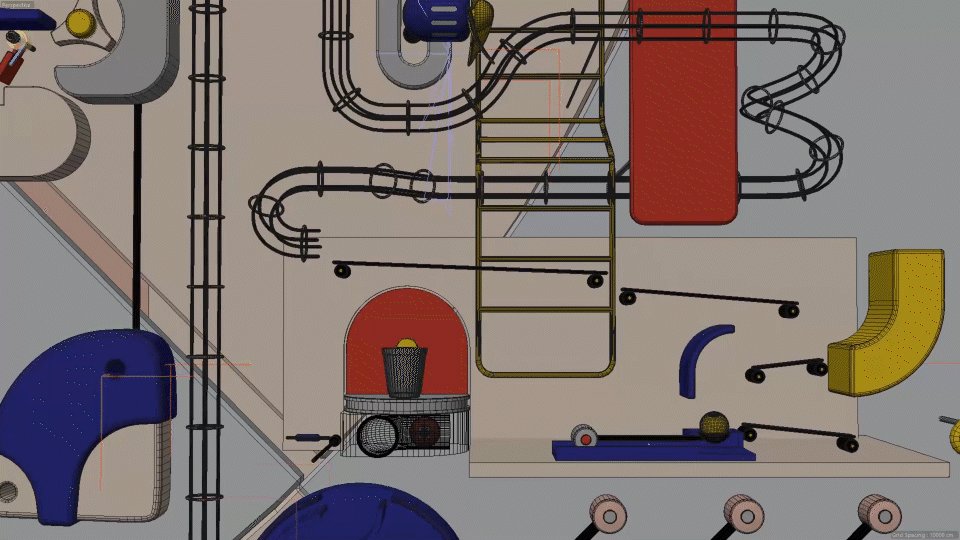
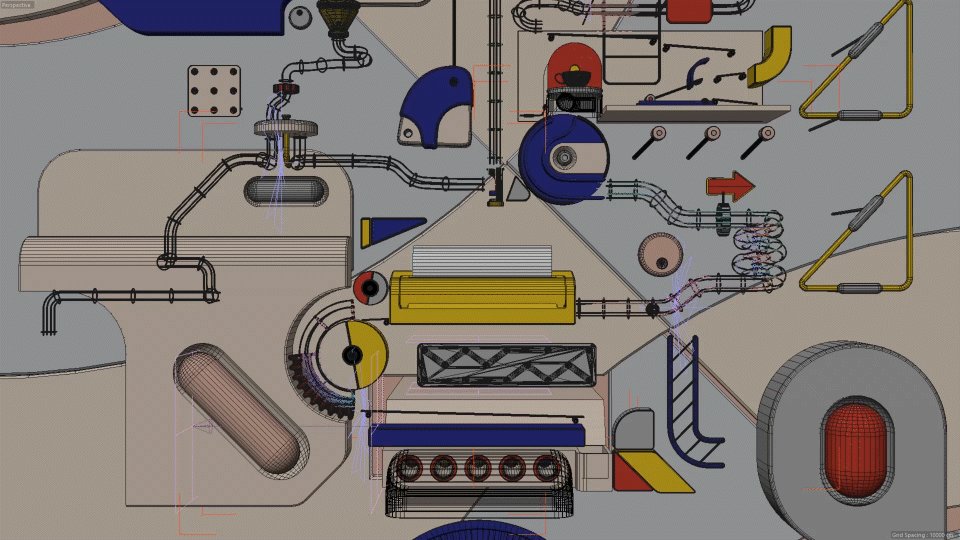
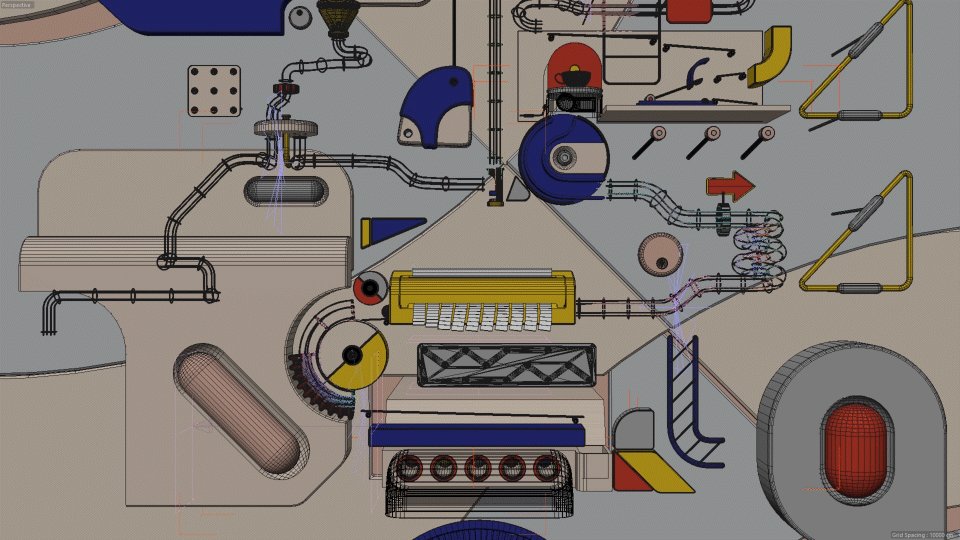
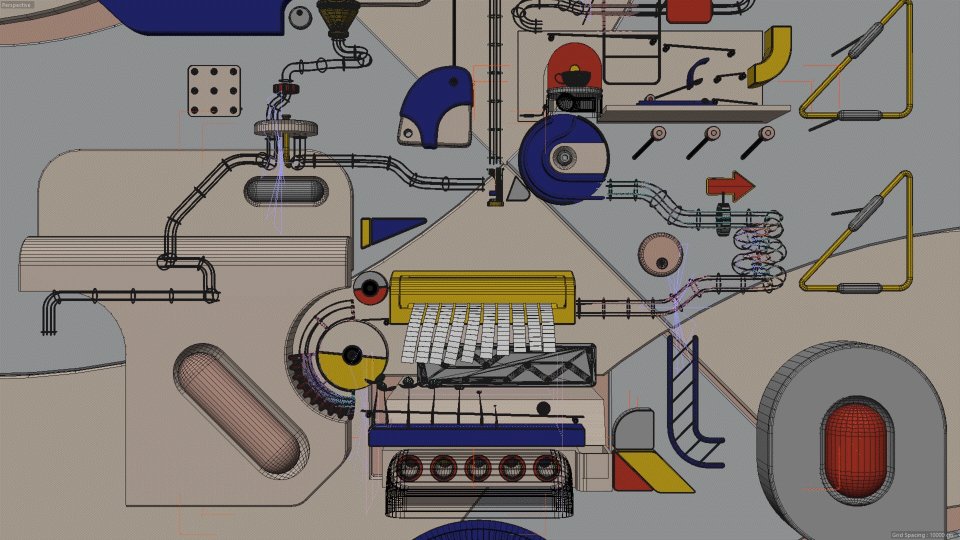
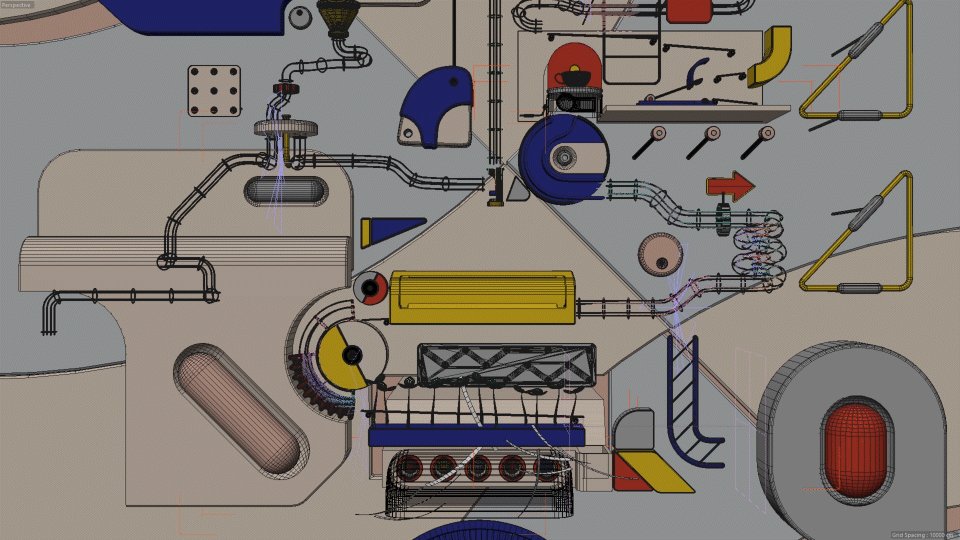
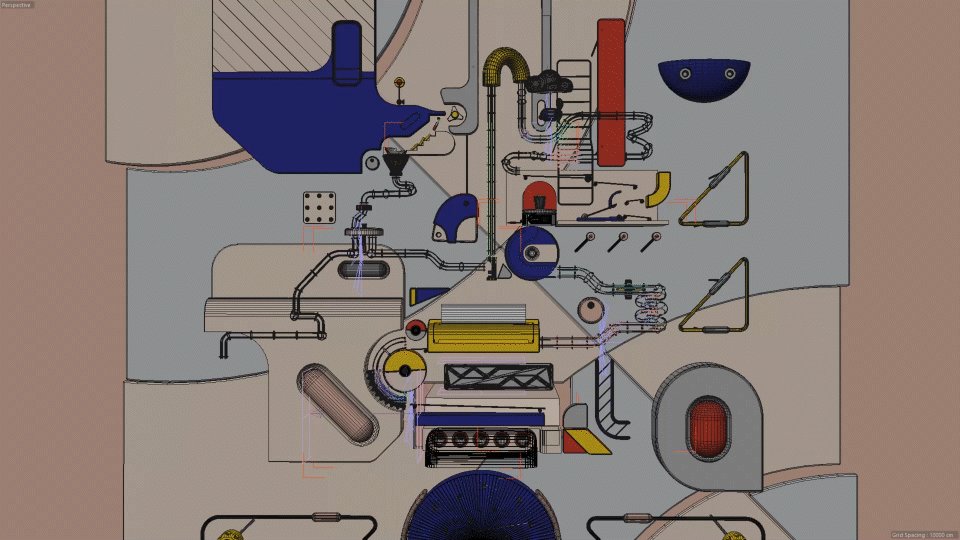
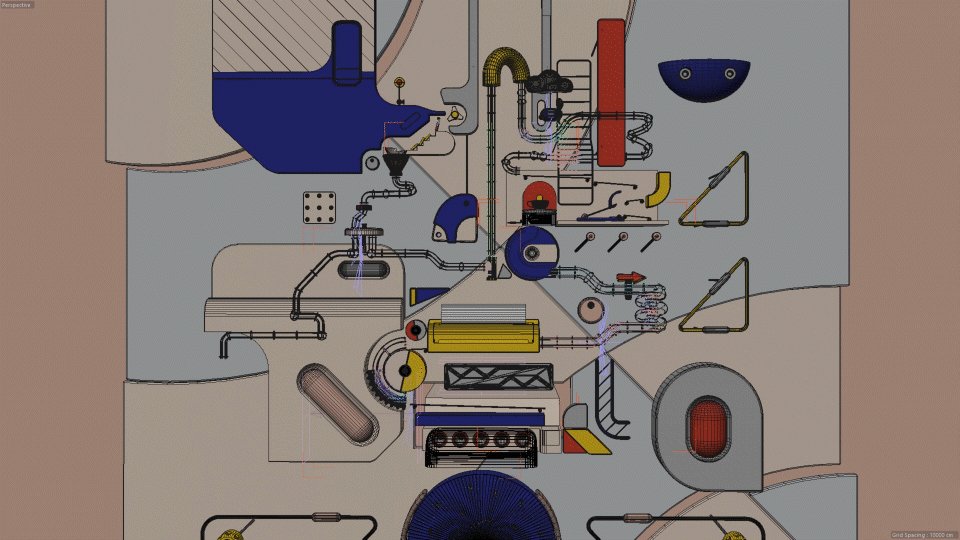
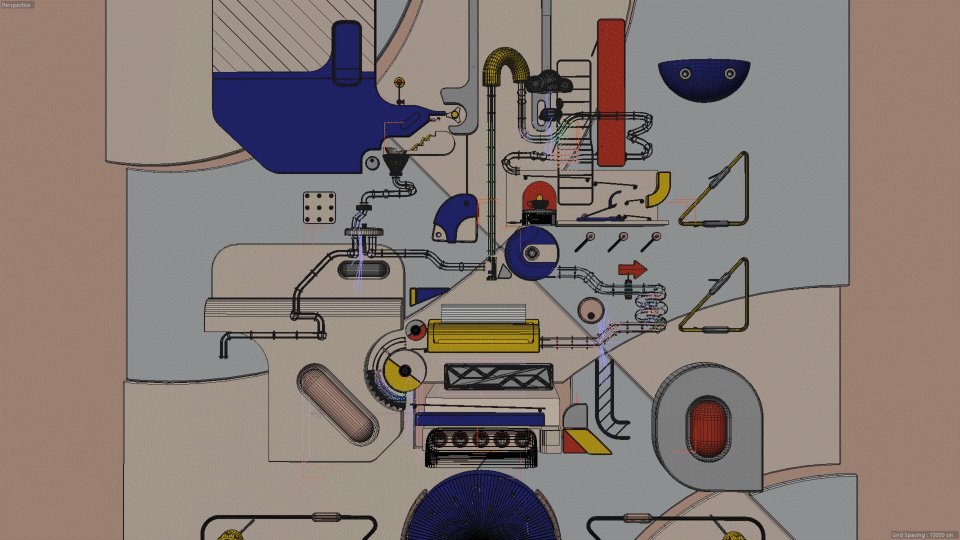
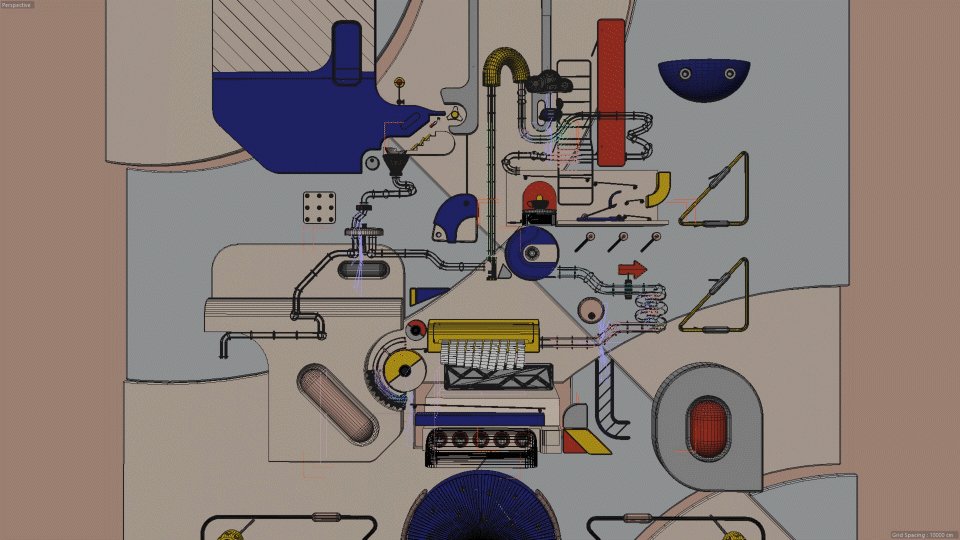
Step into a world of imagination with this simulation, brought to life using the power of Cinema4D and Redshift. Witness a complex Rube Goldberg machine come to life as each component seamlessly integrates to create a mesmerizing chain reaction.
This project was done as an assignment during my Cinema4D Ascent course.